
こんにちは、ワードプレスアドバイザーのにぃにぃです(#^.^#)
ワードプレスでブログの記事を書き、記事内に目次を表示させるには、「Table of Contents Plus」や「Easy Table of Contents」などのプラグインを使えば、初心者の方でも簡単に目次を表示させることができます。
ただ、ワードプレスで使うテーマによっては、目次プラグインとの相性が悪く、うまく目次が表示されないトラブルもかなりあります。
僕が長年のお気に入りの無料テーマLuxeritaを使えば、ほぼ自動で簡単に目次が作れてしまいます。
無料テーマLuxeritasの導入方法は、公式サイトにてご確認くださいね。
この記事では、無料テーマLuxeritasを使って超簡単にブログの記事に、目次を表示させる方法を解説します。
ブログに書いた文章に小見出し(H2)タイトルタグ設定をする
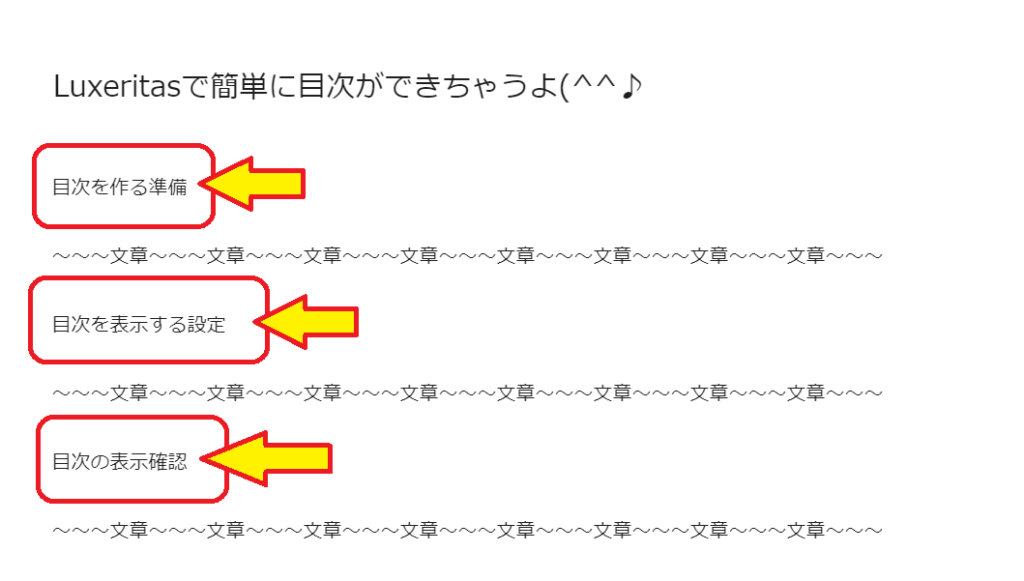
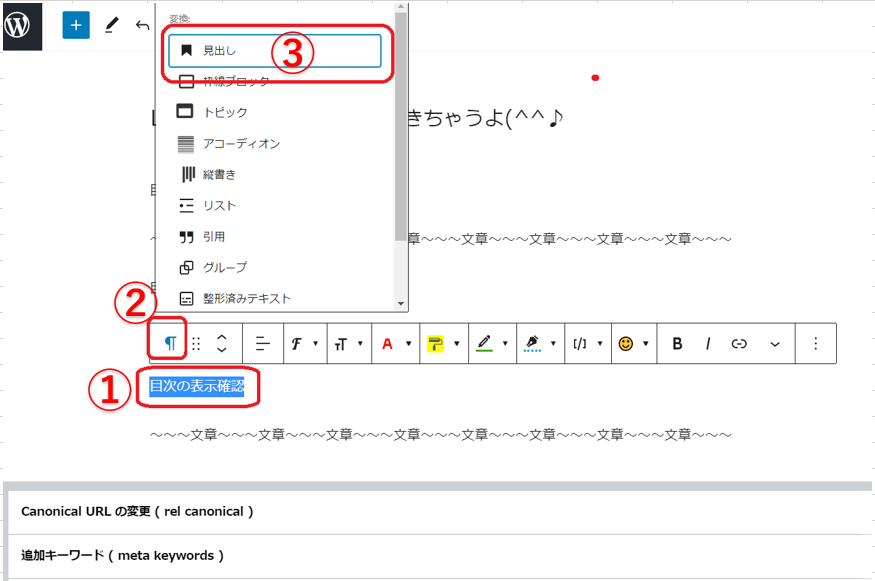
仮に下記画像のようなブログの文章があるとして、解説します。

画像内の赤枠で囲っている部分は、文章内で小見出しとして設定します。
①タイトルタグを設定したい文字列をドラッグして選択します。

②ツールバーが表示されたら、一番左の❡のマークをクリックします。
③表示されたメニュー画面の一番上の「見出し」をクリックすれば、H2タイトルタグが設定されます。

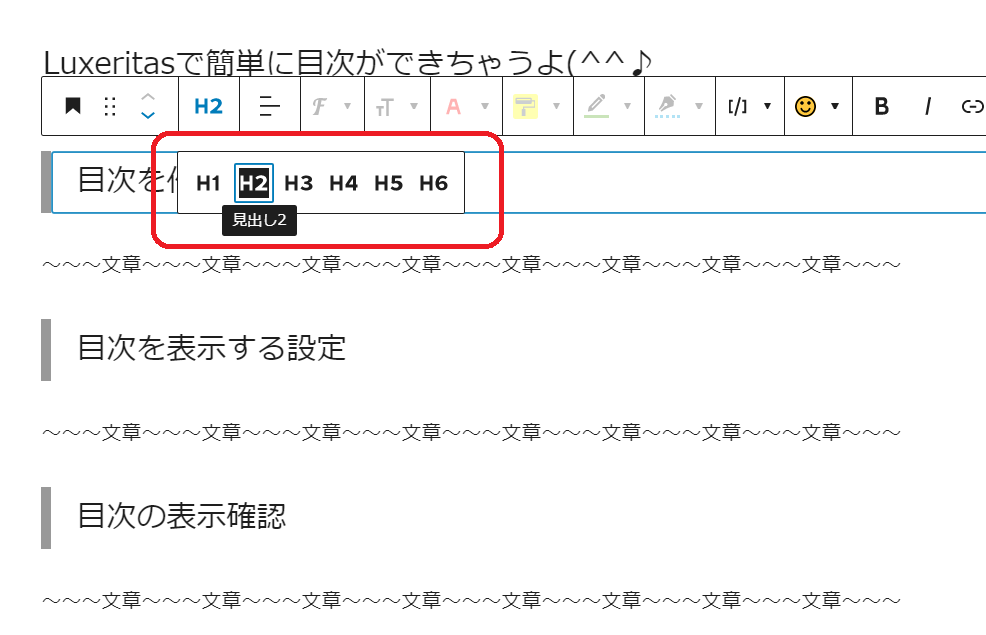
見出しレベルを変更したい場合は、変更したい文字のところでクリックして、ツールバーを表示させ、「H2」をクリックすれば、「H1~H6」の範囲で見出しレベルの変更ができます。
※このテーマの目次で使用する見出しレベルは、標準設定で、目次の大見出し→H2、目次の小見出し→H3となっています。
Luxeritasのメニューで目次の設定
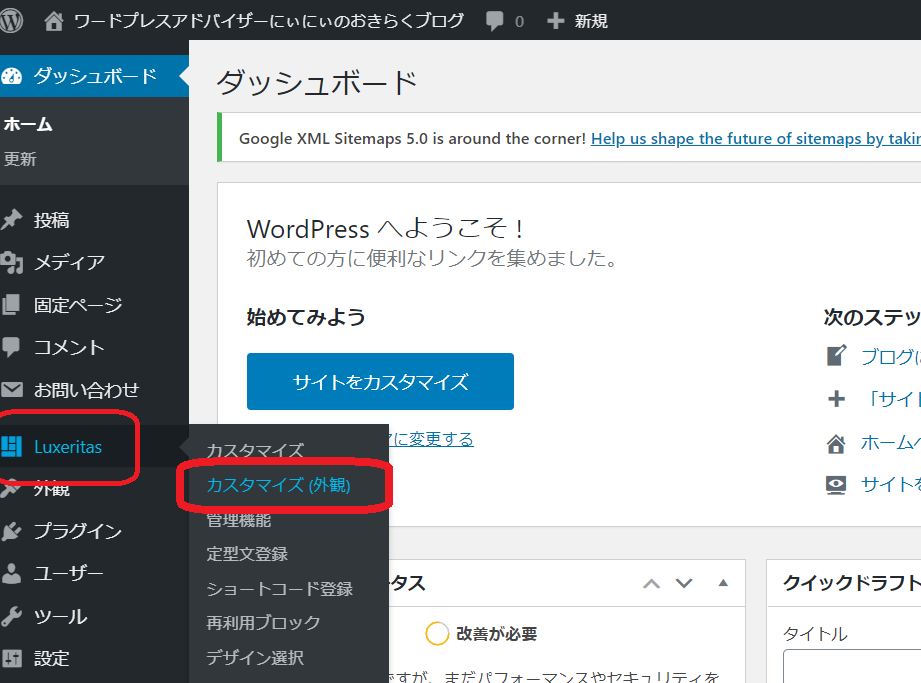
ダッシュボード内のLuxeritasメニューの【カスタマイズ(外観)】をクリックします。

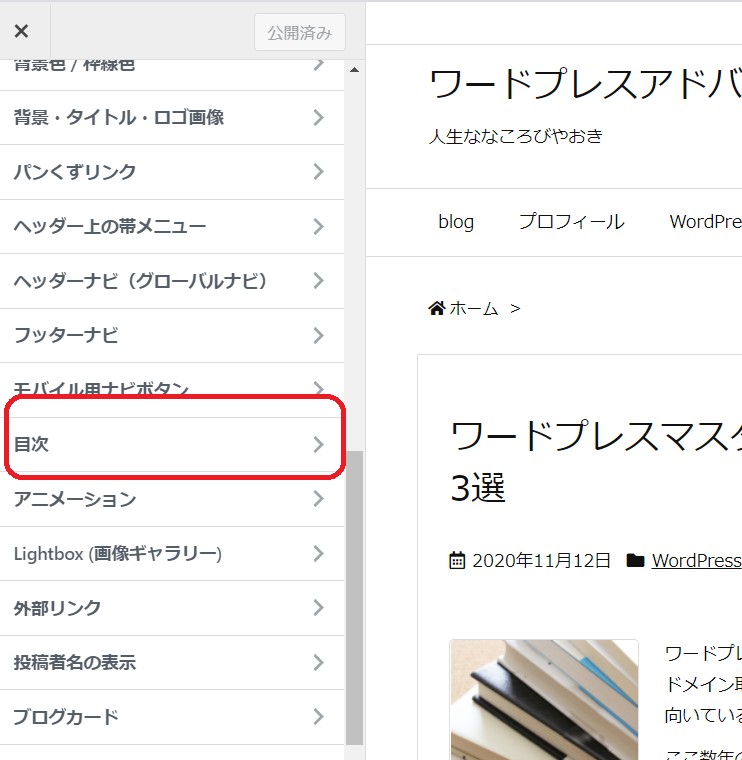
Luxeritasの外観カスタマイズメニューの一覧を下の方にスクロールして、「目次」メニューをクリックします。

設定画面が左側に表示されたら、どんどん設定をしていきますね(^^♪

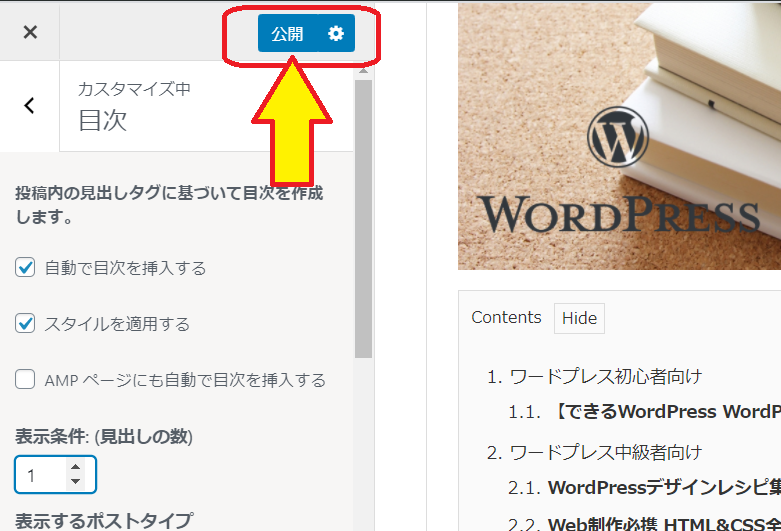
「✅自動で目次を設定する」、「✅スタイルを適用する」は✅を付けた状態にします。
表示条件(見出しの数)は、記事内に見出しが何個ある状態で目次を表示させるか?の設定になります。あまり大きい数字に設定変更すると、見出しの数が少ない時に、目次が自動で表示されなくなるので、「1」にしておきましょう。
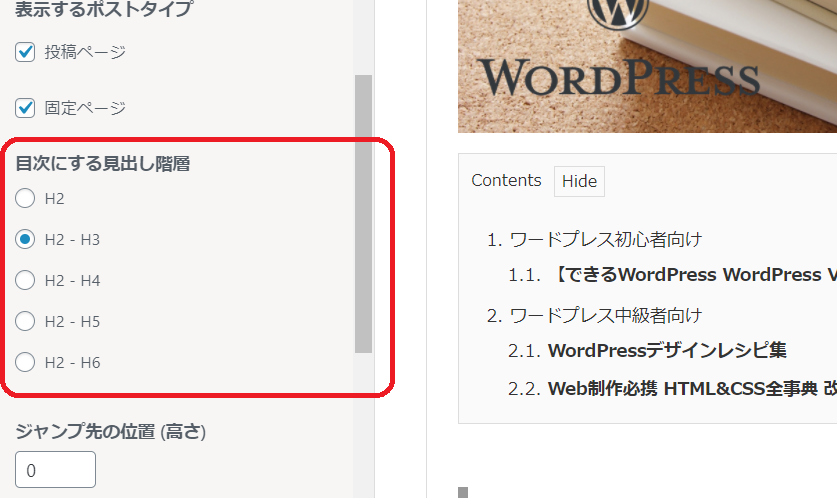
表示するポストタイプは、「投稿ページ」「固定ページ」共に✅を付けた状態にしましょう(固定ページをほとんど使わない場合は、✅なしでも大丈夫です)。
次の設定、目次に表示させる見出しレベルの設定になります。

僕は、文章中に、見出しにH2(大見出し)とH3(中見出し)の両方使って記事を書きたいので、設定は「H2-H3」を選択しています。
自分がどのレベルまでの見出しを使って記事を書くのかを考えて設定を選んでくださいね(^^♪
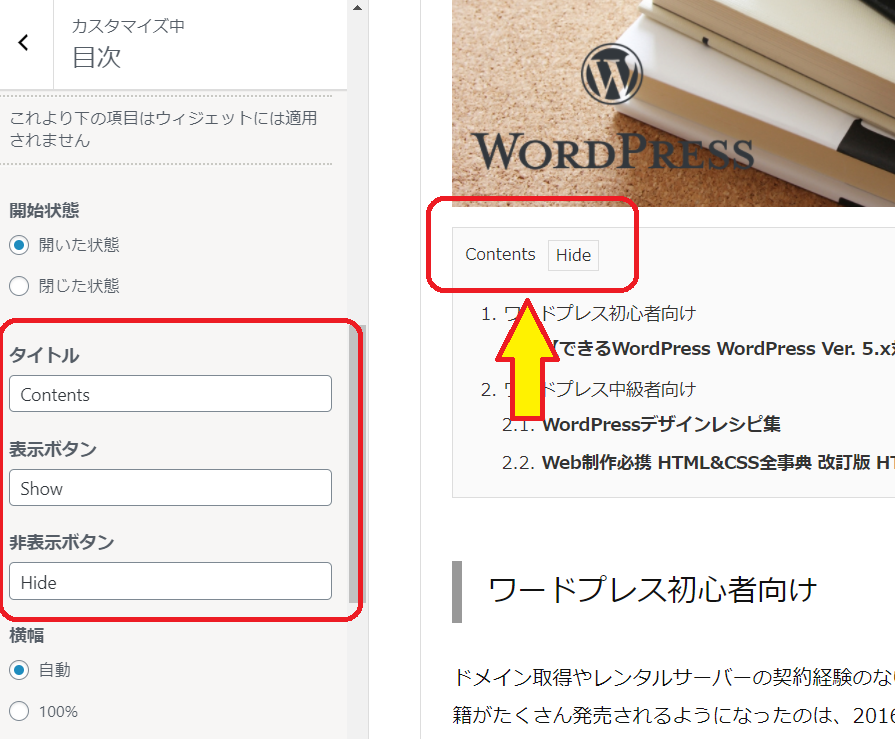
次は、目次の表示のさせ方の設定になります。

タイトル「Contents」表示ボタン「Show」非表示ボタン「Hide」のそれぞれの項目は好きな文字に変更できます。
また、目次は、記事を表示させたときの「表示」「非表示」も選択できるようになってます。
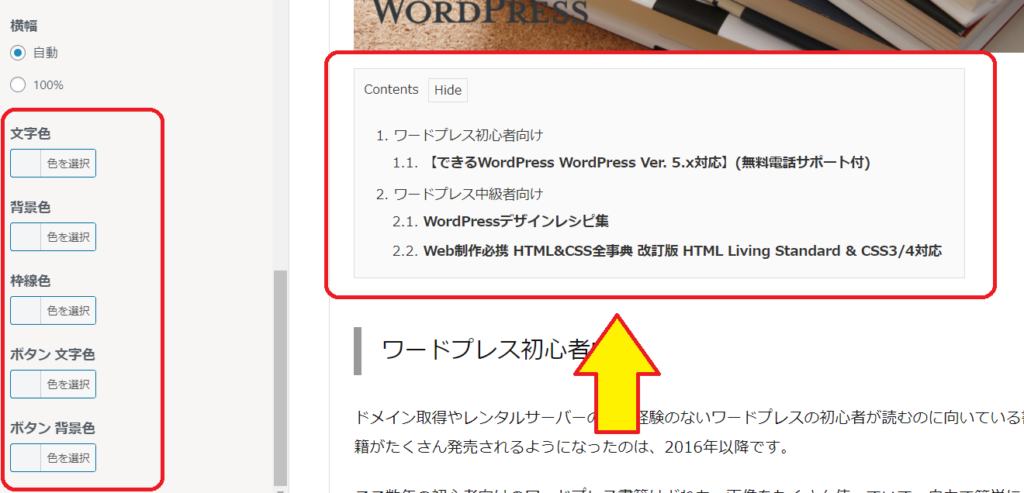
最後に目次の見た目のカスタマイズメニューです。

「文字の色」「背景色」「枠線色」ボタン文字色」「ボタン背景色」を個別に色変更できます。
僕は標準のシンプルな状態が好きなので設定変更はしてませんが、お好みで色変更してみてください。
ここまですべての設定が完了したら、設定を反映させるために、かならず画面左上の「公開」ボタンをクリックしてください!!

では、自分の記事に目次が表示されているか?確認してみましょう。
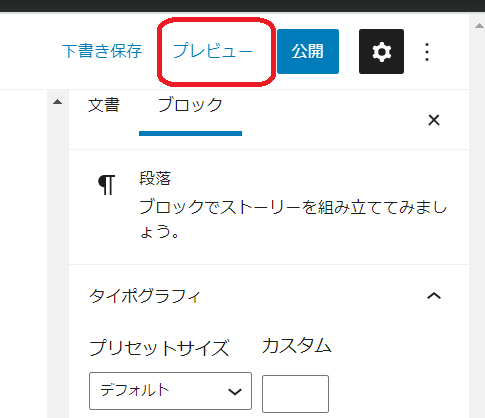
投稿記事の編集画面の右上、「プレビュー」をボタンをクリックします。

下記画像のように、記事内に自分で設定した最初の見出しの上に、目次の表示があればOKです(#^.^#)

無料テーマLuxeritasの標準機能での、目次の作成方法を紹介しましたが、
プラグインをわざわざ追加でインストールしなくても、目次が簡単に出来てしまいます(^^♪
シンプルだけど高機能な無料テーマLuxeritasを是非試してみたくださいね!