
JavaScriptを学習したり開発する際に、必要な環境はいたってシンプルです。
必要なものはたった2つ!
・ブラウザー
・テキストエディター
まずは、ブラウザーですが
Chrome、FireFox、Edge、Safari等の主要ブラウザでOKです。
次に、テキストエディターですが、
本当は、この記事で、
BracketsというAdobe製の無料の素敵なエディターを紹介したかったのですが、
2021年9月1日サポート終了してしまうので、
残念ながら、割愛いたします。
なので、JavaScriptの開発に相性ピッタリなエディターを紹介します。
マイクロソフトが開発した【Visual Studio Code】というテキストエディターです。
JavaScriptだけでなく、人気のプログラミング言語Pythonでも使えるエディターです♫
JavaScriptの入門書でも紹介されていたので、早速導入していきます。

【Visual Studio Code】公式サイトからダウンロードと設定の手順

公式サイトからダウンロードする
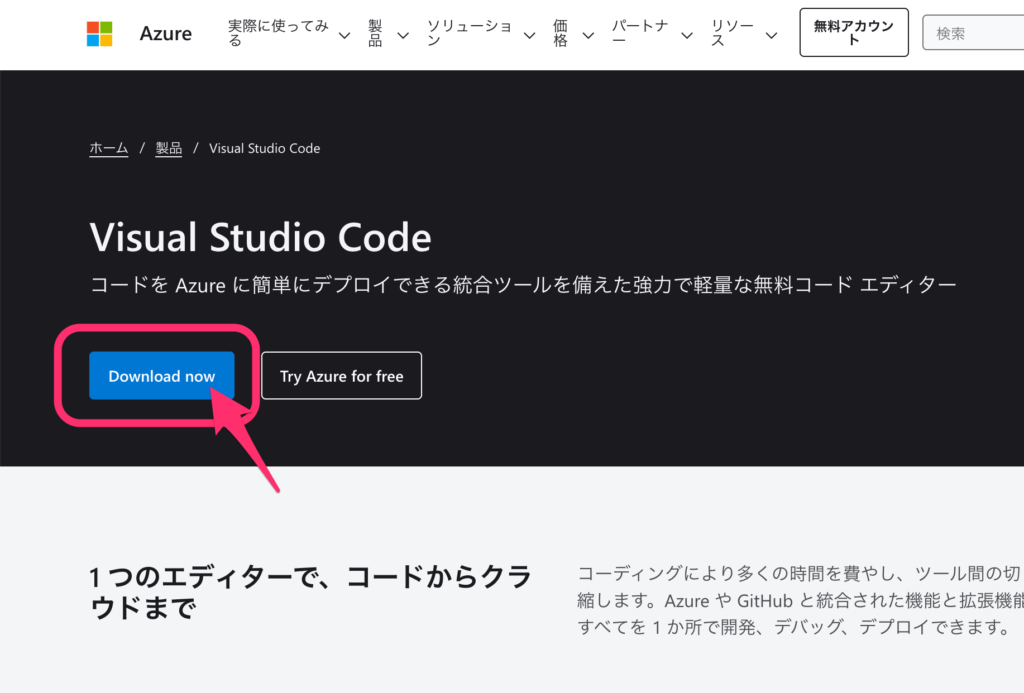
【Visual Studio Code】公式サイトを開いて、「Download now」をクリックします。
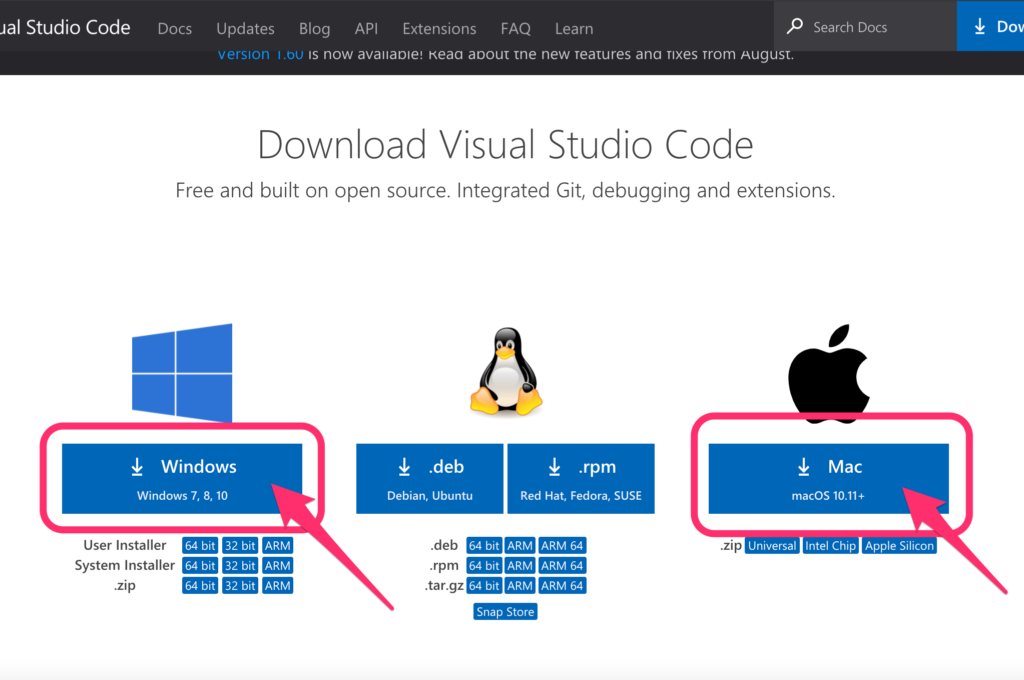
ダンロードページが開いたら、自分のPCの環境にあったものをダウンロードします。

Windowsなら、画面左側のダウンロードボタン、Macユーザーなら、右側のダンロードボタンをクリックしましょう。
僕は、Macユーザーなので、右側のダンロードボタンをクリックします。
Chromeでダンロードすると、
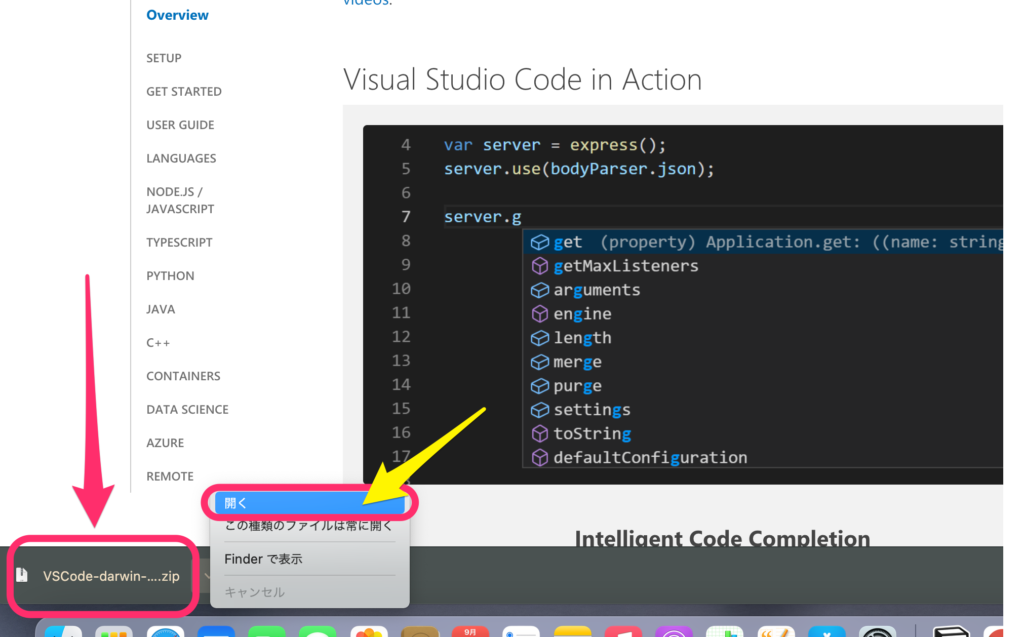
ダウンロードしたファイルが、画面左下に表示されます。

ダンロードしたZIPファイルを展開するために、
ダウンロードファイルメニューの「開く」をクリックします。
ZIPファイルの展開が終わると、同じダウンロードフォルダー内に、
「Visual Studio」エディターのアイコンが表示されるので、
そのアイコンをダブルクリックして開いてみましょう。
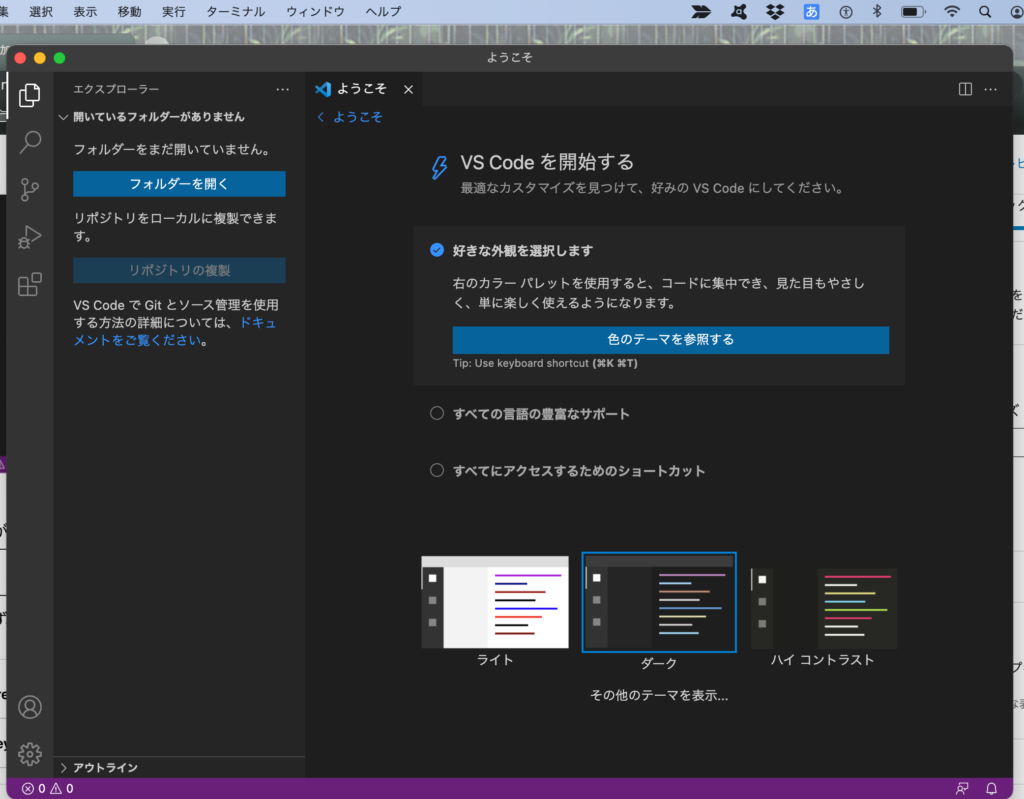
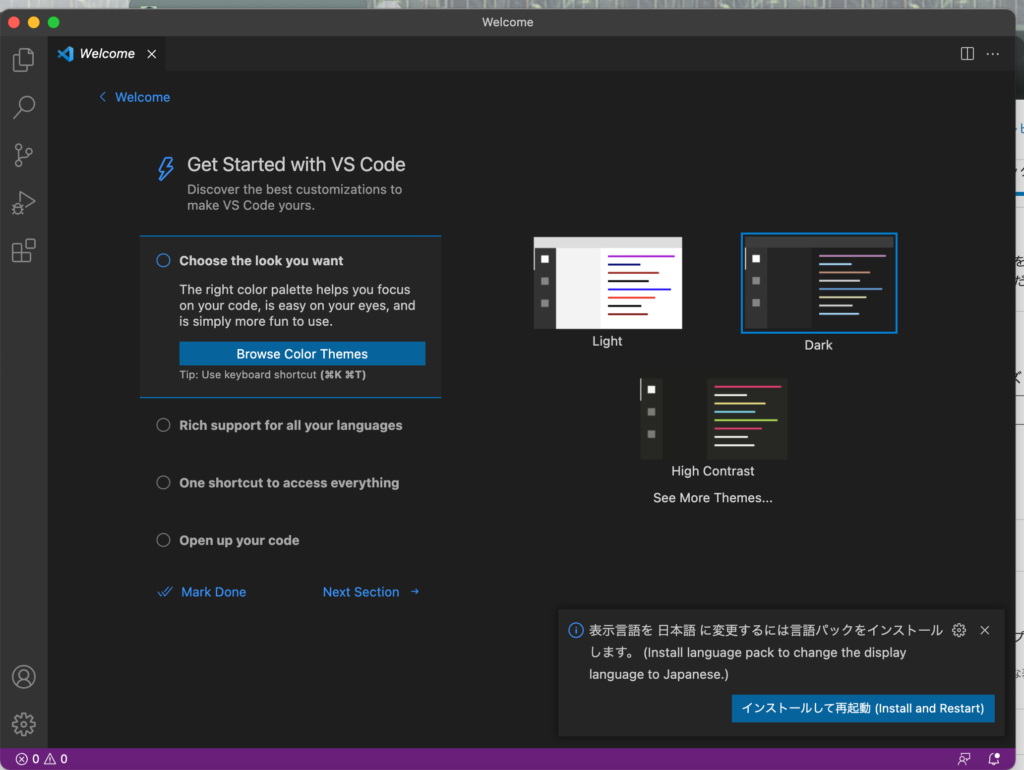
アプリが起動し、下記のような画面が表示されればOKです。

エディターが無事に起動するのを確認したら、一旦、アプリの画面を閉じましょう。
【Visual Studio Code】をMacのアプリ一覧に登録
今の状態だと、毎回、ダンロードしたフォルダーから、お
いちいちアプリのアイコンを探して、起動するしなきゃいけなくて、
非常に効率が悪いので、かんたんに開けるように、設定しましょう。
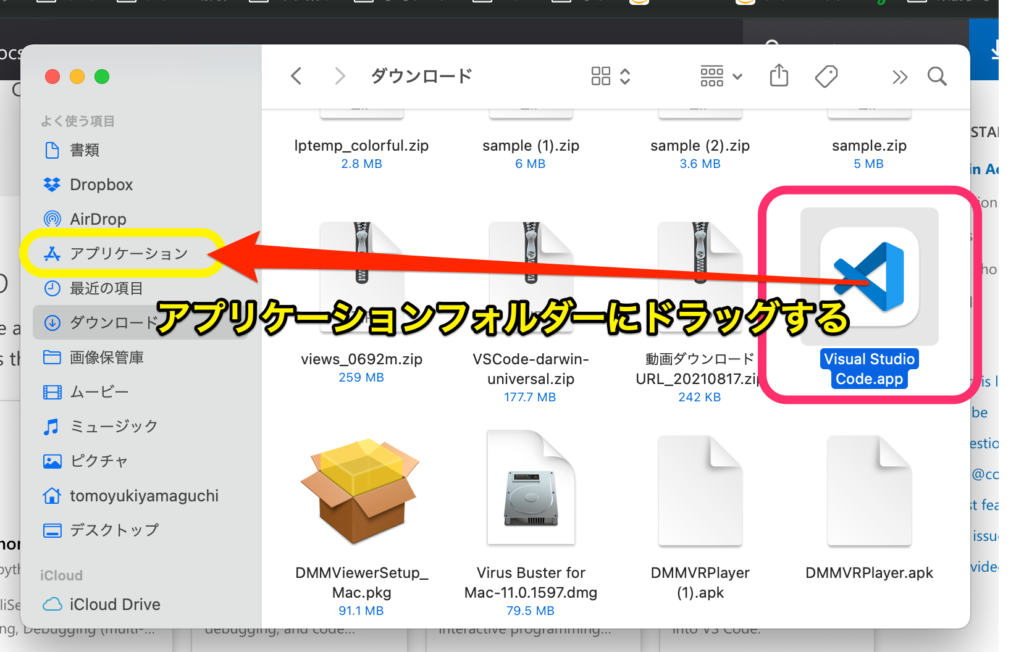
先程、アプリをダウンロードしたフォルダーの中の、「Visual Studio」のアイコンを、
アプリケーションのフォルダーにドラッグします。

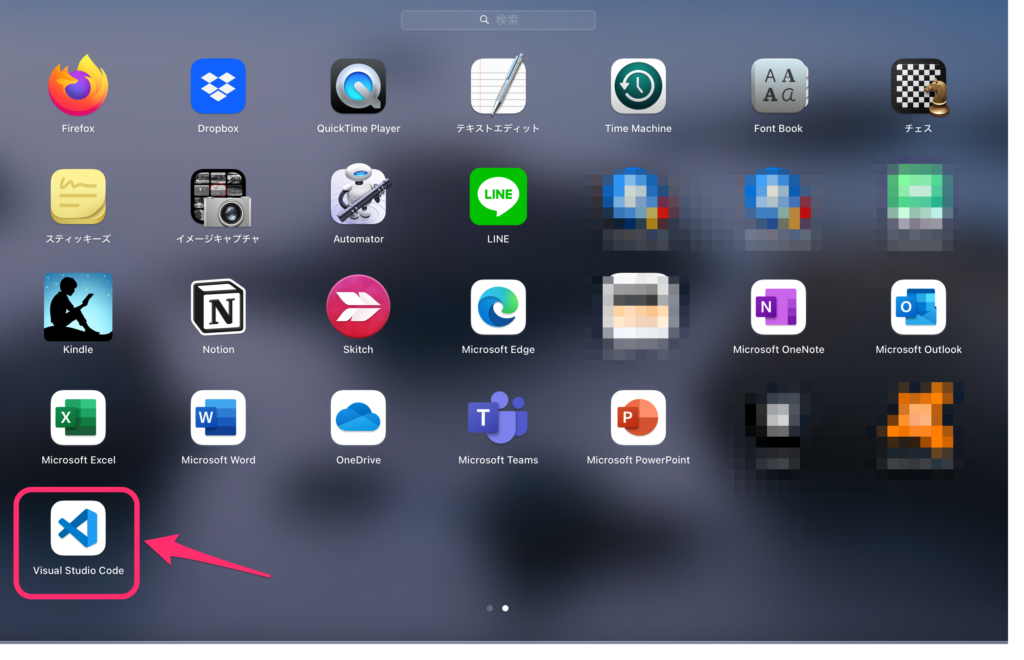
こうすることで、MacのLanchpadの中にアプリが表示されます。

【Visual Studio Code】の日本語化設定
では、もう一度、【Visual Studio Code】を開いてください。
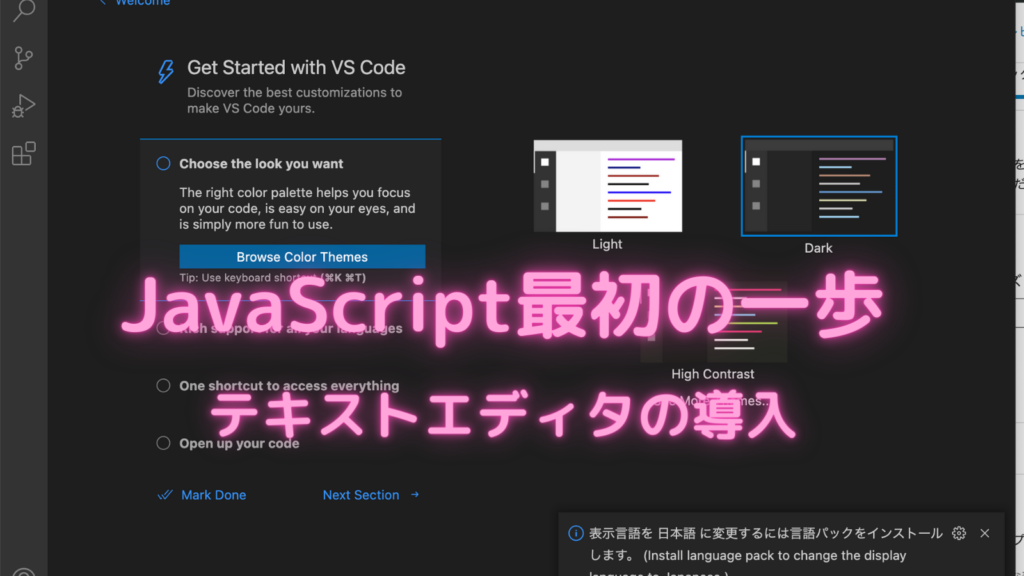
このアプリは標準のままだと、メニュー・環境すべてが英語表記になります。

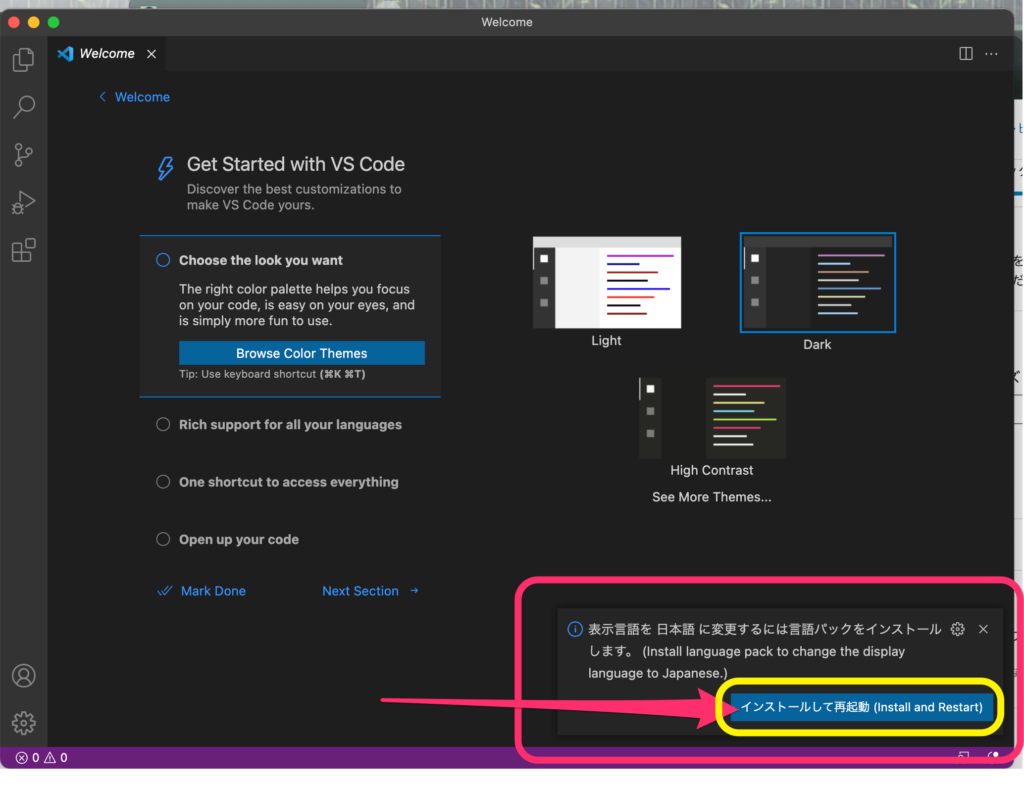
ありがたいことに、アプリの画面右下に、
日本語設定に変更できる、「日本語言語パック」のインストールのお誘いが表示されます。
迷わず、「インストールして再起動」をクリックしましょう♫
下記画像のように、画面内の表示、日本語になっていれば、無事インストール完了です。