
ワードプレスの人気テーマCocoonにGoogleアドセンスの広告コードを挿入するのは簡単でした♪
こんにちは、ワードプレスマスターのにぃにぃです。
つい先日、twitterのフォロワーさんから、
CocoonにGoogleアドセンスの広告コードを設定する方法がわからないので、教えてください。
と質問があり、
せっかくなので、僕のブログの読者さんにも情報を共有したいと思い記事にしました。
WordPressの超人気無料テーマの「Cocoon」なら簡単に出来ちゃいます♪
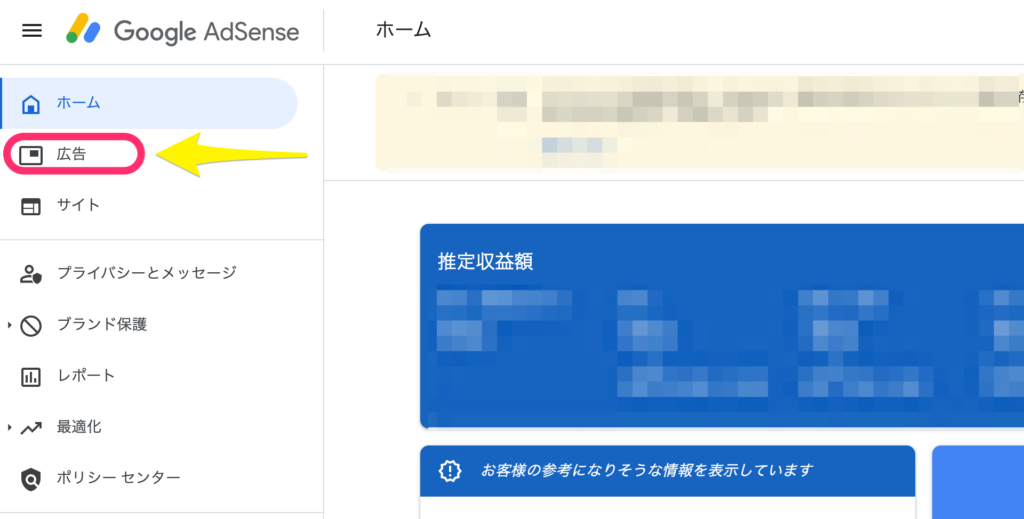
手順1:Googleアドセンスにログインして「広告」メニューをクリック

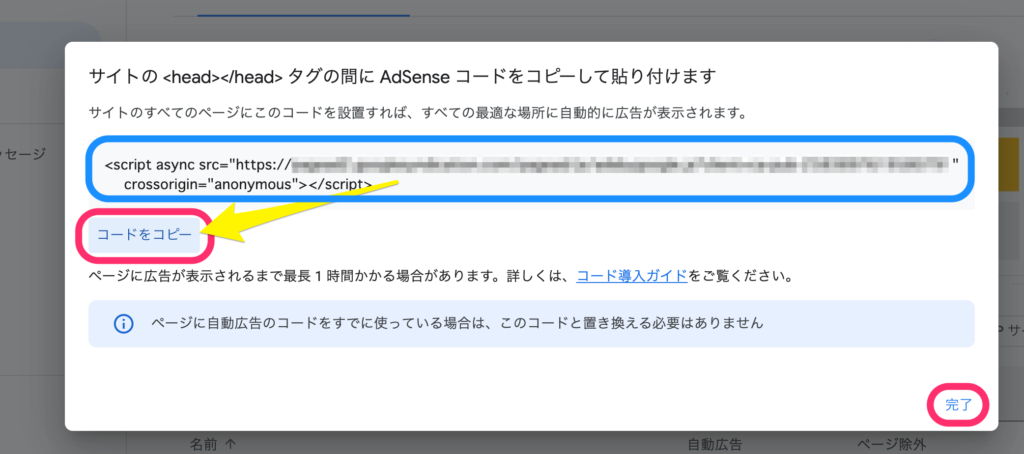
手順2:自分専用のアドセンスのコードをコピー
まずは、広告掲載の自動化のページが表示されたら、画面左側の「コードを取得」の青い字の部分をクリックします。

そうすると、下記のように画面がポップUPして表示されるので、

画面内の「コードをコピー」の青い字の部分をクリックして、アドセンスのコードをコピーします。
※画面の一番上に記載されている
”サイトの <head></head> タグの間に AdSense コードをコピーして貼り付けます”
は、Cocoonの場合は違う方法で設定するので、無視してください!
コピーが終わったら右下の「完了」文字をクリックして画面を閉じましょう。
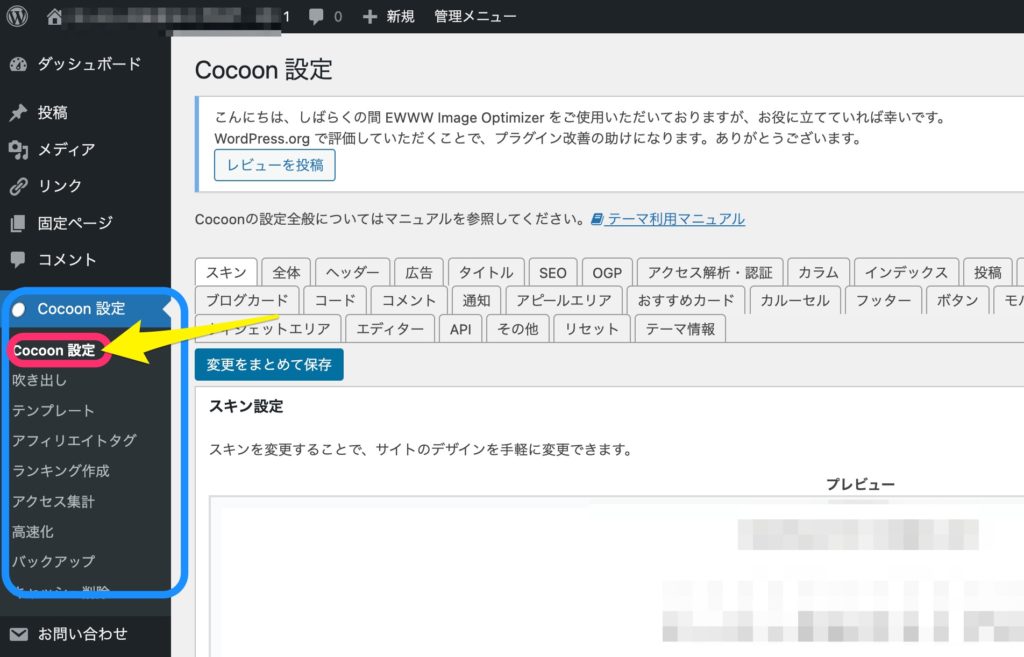
手順3:WordPressの管理画面にログインして、「Cocoon 設定」メニュー画面を開く
ワードプレス管理画面内の、「Cocoon 設定」メニューを開いてください。

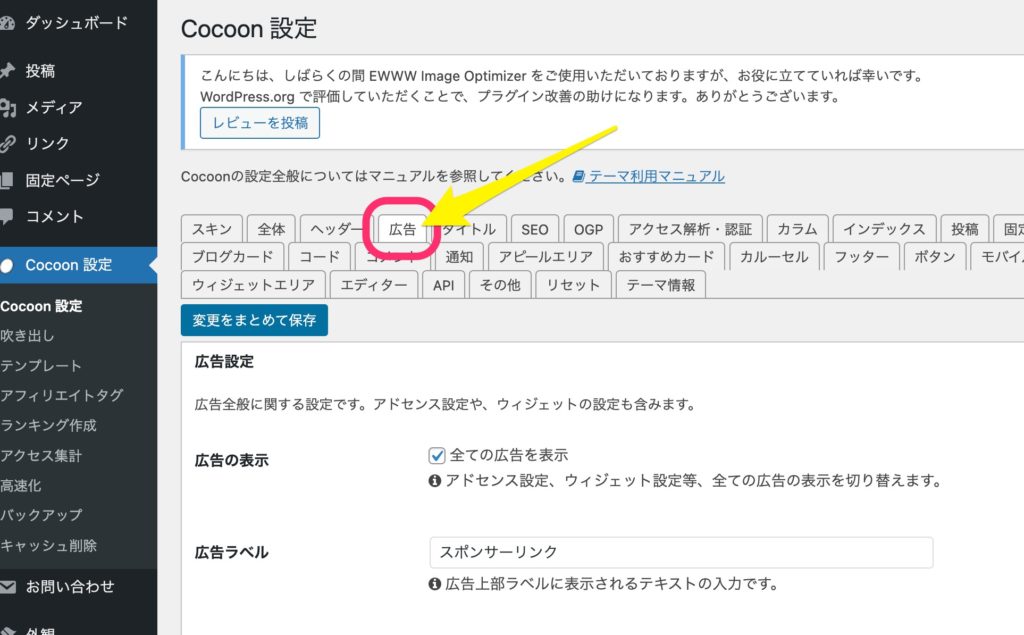
手順4:「広告」タブをクリックしてソースコードを貼り付ける
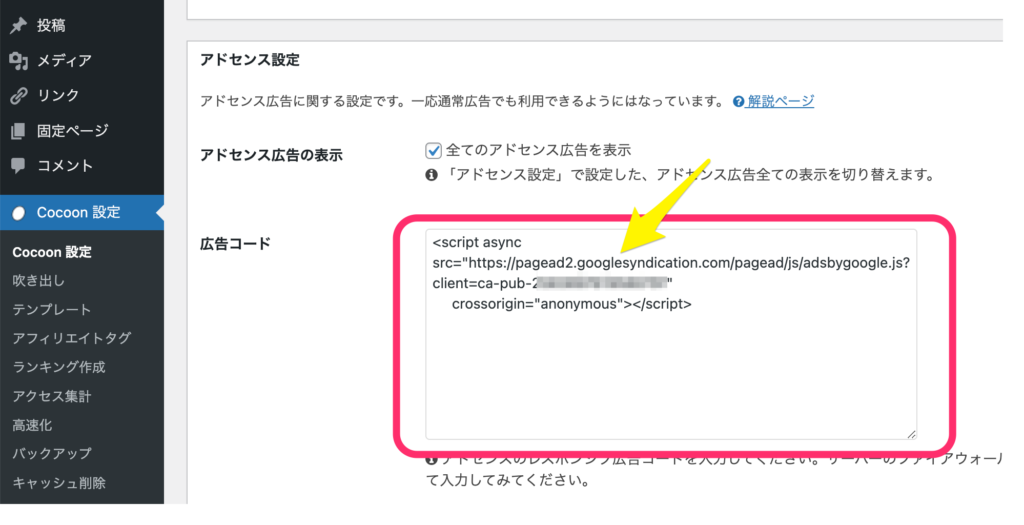
Cocoonの設定画面内の「広告」タブをクリックして、広告設定ページを開きます。

画面を下にスクロールすると、

アドセンス設定の画面が表示されるので、赤枠の部分に、先ほどコピーしたコードを
貼り付けて、設定を保存すれば設定完了です。
設定が、うまくいくと、24時間以内に、
あなたのサイト(ブログ)で広告が表示されるようになります。


