
WordPressの無料テーマCocoonでCSS設定を追加する方法を解説
WordPressテーマ【Cocoon】でのブログの投稿にも慣れてくると、細、かい部分の表示を自分好みに変えたくなってきませんか?
この記事では、Cocoonのテーマを使っている方のために、CSSを追加設定する方法を解説しますね。
もちろん、Cocoonの公式サイトでも、マニュアルを見れば、設定方法を解説しているのですが、細かい部分のWordpressの操作までは、記載されていません。
そこで、WordPressマスターの僕が画像を交えて説明しますね♪
Chromeを使っている前提でお話しすると、
まずは、WordPressで、カスタマイズしたいページを表示し、
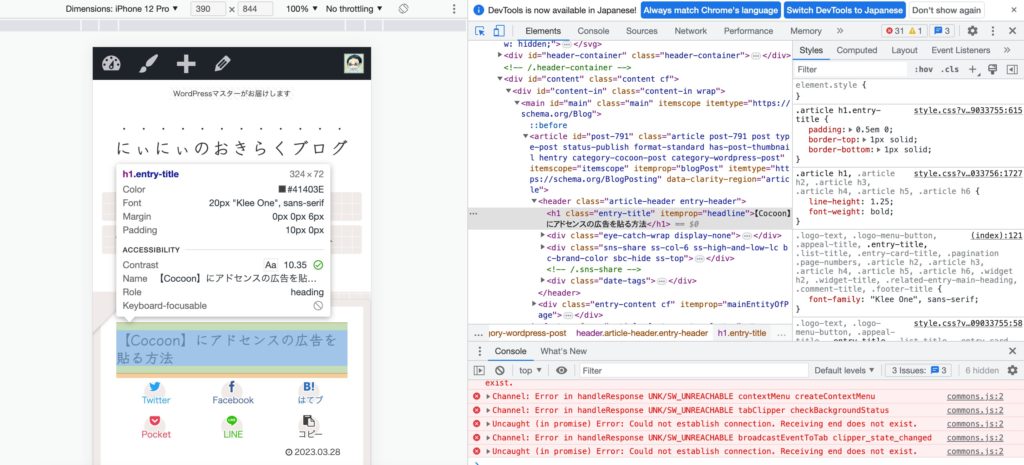
GoogleChromeの開発者モードの表示にします。

Windowsだと、「Ctrl」+「Shift」+「i」

Macだと、「command」+「option」+「i」

これらのコマンドで開発者モード(ディベロッパーツール)が起動します。
変更したい箇所のCSSは、メモ帳などのテキストエディターに、一旦、入力しておきましょう。
次は、WordPressに追加するCSSの設定を反映させます。
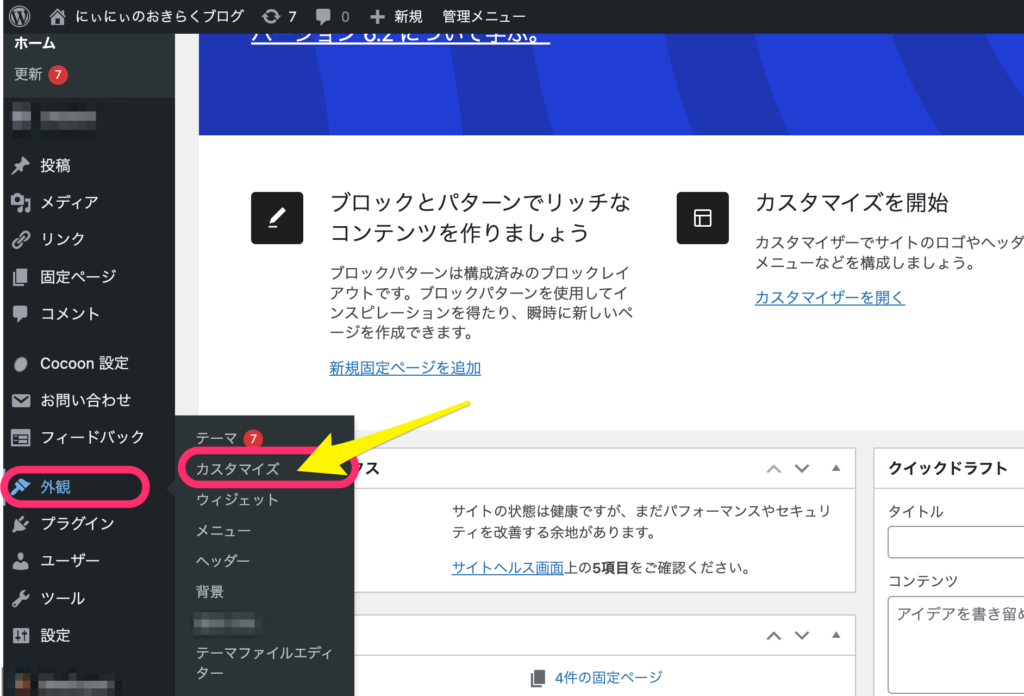
ダッシュボード画面左側のメニューから「外観」→「カスタマイズ」をクリックします。

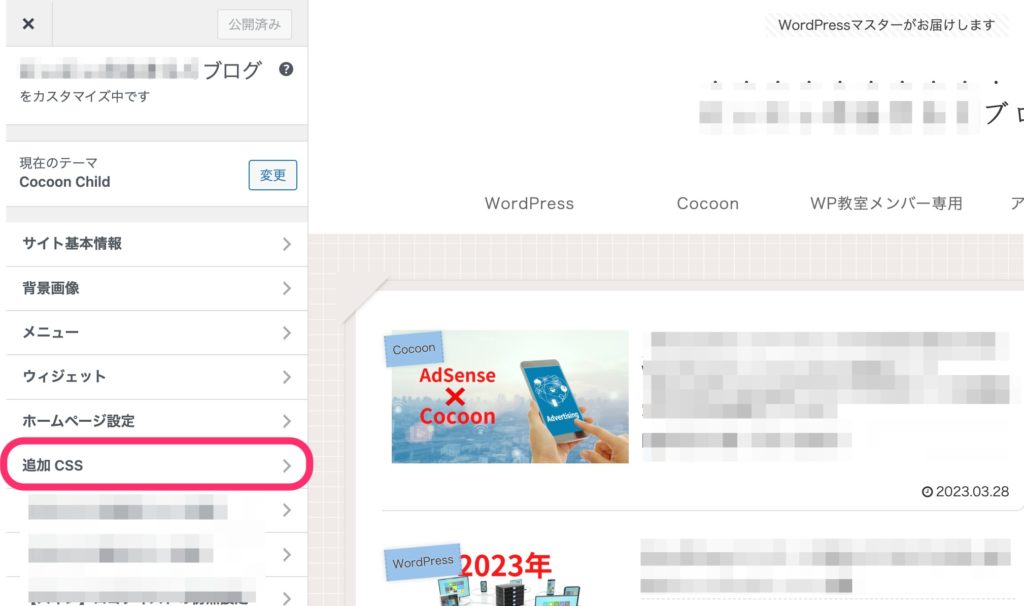
画面が、カスタマイズ画面に切り替わったら、「追加CSS」メニューをクリックします。

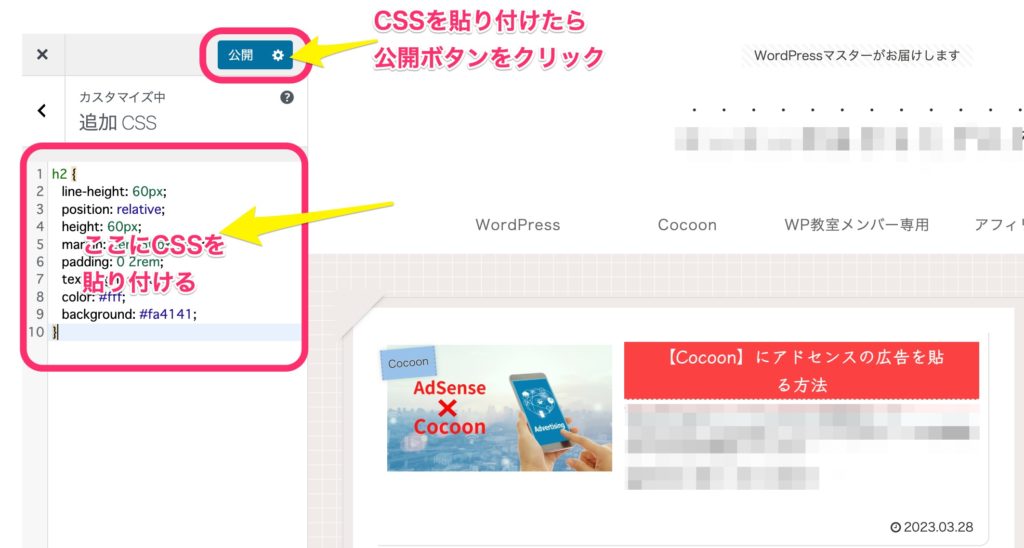
追加CSSの画面が表示されたら、赤枠内の部分に、追加したいCSSをコピペで貼り付けます。

最後に、画面上の「公開」ボタンをクリックすれば、CSSの設定が反映されます。
WordPress初心者の方におすすめの情報があります!
noteという人気プラットフォームを使って、
WordPress初心者向け講座を開講しています。
完全無料でお試しできるので、ぜひ、お越しください♪