
ブロックエディターで記事の投稿にチャレンジしてみましょう
WordPressで記事を書くときにブロックエディターという文章を作成する機能を使います。
ブロックエディターは、単に文字を入力して記事を書くだけじゃなく、

文章の中に、画像を差し込んだり、文章を2段組で書いたり

youtubeやSNS(twitter・Instagram等)の投稿なんかも、慣れると簡単に記事の中に貼り付けることができます。
まずは、ブロックエディターにたくさん触ってみることが一番です(^^♪
ダッシュボードの投稿メニュー
まずは記事の投稿を行うメニューを確認しましょう。
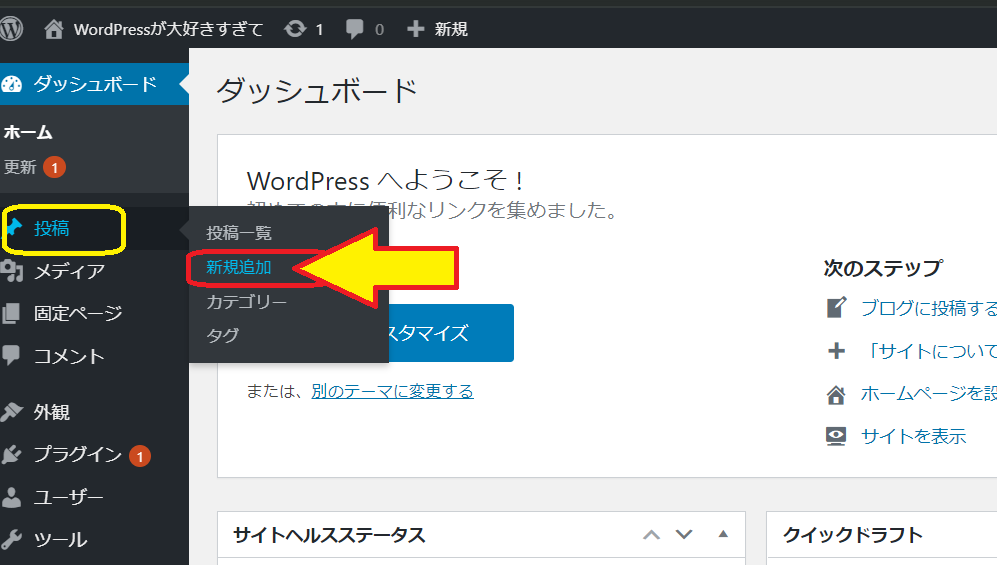
ダッシュボード内の投稿メニューには、「投稿一覧」「新規追加」「カテゴリー」「タグ」の4つのメニューがあります。

それぞれのメニューを簡単に説明すると、
投稿一覧メニュー
投稿一覧メニューをクリックすると、投稿記事のページが表示され、確認できます。

一覧を見ると、公開済みの記事なのか、下書きして未公開の記事なのかが確認できます。
Hello world!!というタイトルの記事は、ワードプレスに最初からセットされているサンプルの記事なので、削除しましょう。
新規追加メニュー
新たに記事を書き始めるときに、新規メニューボタンをクリックします。
下記画像は、ワードプレスの標準テーマTwenty Twentyの場合の新規の投稿画面になります。

「タイトルを追加」の部分に、記事のタイトルを入力して、記事を書き始めることができます。
カテゴリ
カテゴリメニューをクリックすると、投稿記事のカテゴリ一覧が見れます。
ブログの投稿ジャンルを分類して、カテゴリ別に分類することができます。

記事を書き続け、記事の数が増えていく中で、徐々にカテゴリ分けしていっても良いのですが、
出来れば、ブログを本格的に書き始める前に、ある程度自分がブログで発信していく予定のジャンルをいくつか決めておくのがベストです。
実際に書き始めて、設定したカテゴリを全く使わなくても、その内容が公開されるわけではないので、もしかしたら、書くかもしれないと思っているカテゴリを沢山リストUPしておきましょう。
カテゴリ作りの参考にするのに、ブログを沢山見に行って、メニューがカテゴリをよく観察してみてくださいね。
ワードプレスで記事を書いてみる
能書きばかりを語っていても、ワードプレスの操作は身につかないので、一緒に操作してみましょう(^^♪
仮に、旅行に行ったことを記事に書いてみます。この練習で使う画像は、自分のパソコンの中の適当な画像で大丈夫です。(練習ですから・・・・)
まずは、投稿メニュー内の「新規追加」をクリックします。(他にも投稿一覧ページの左上、「新規追加」ボタンをクリックしてもOKです。)

記事のタイトルの入力
新規追加をすると、ページが開いた直後は、「タイトルを追加」の文字の個所で、カーソルが点滅しています。

ここにタイトルの文字を入力します。
(万が一、点滅していない場合は、タイトルの文字のあたりでクリックすれば、カーソルが点滅します)
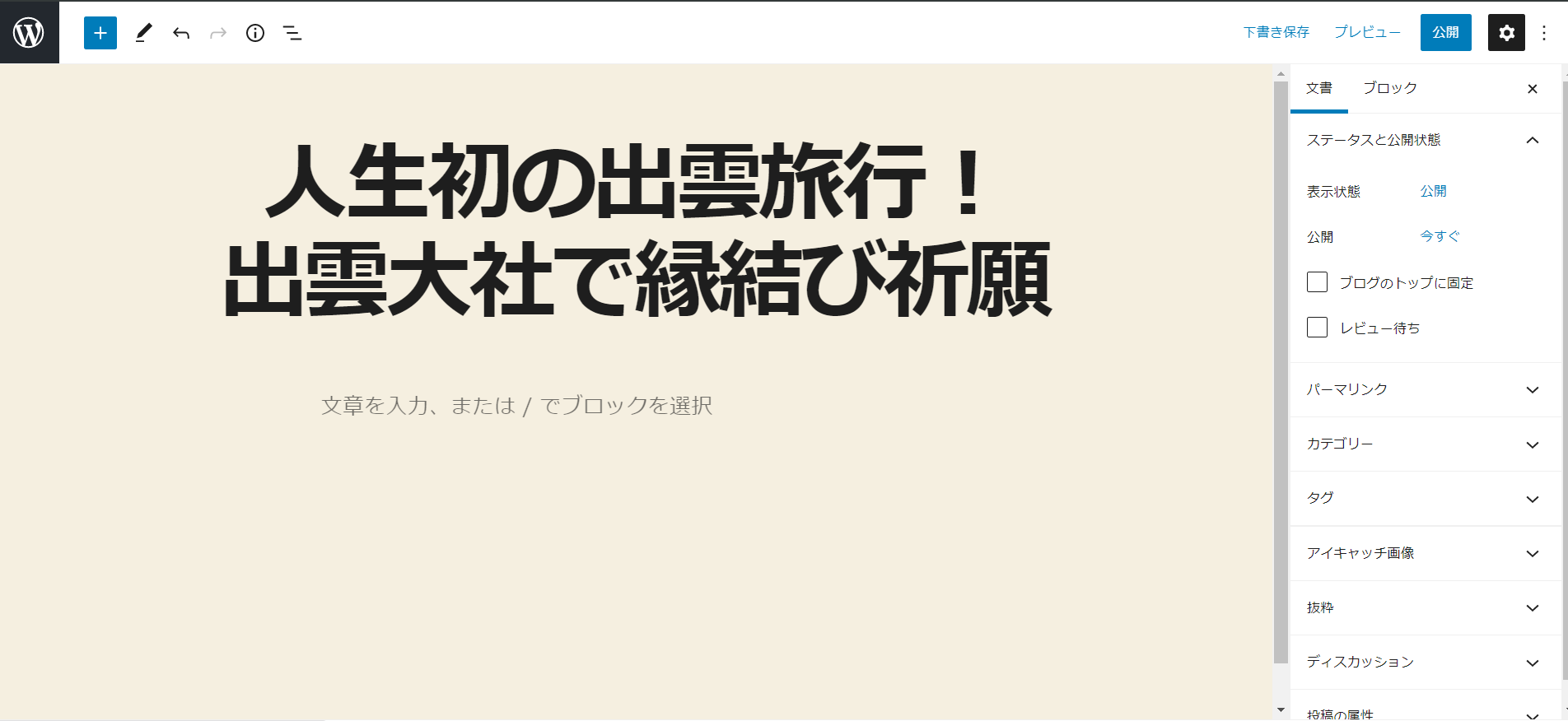
では、ここに「人生初の出雲旅行!出雲大社で縁結び祈願」と入力してみましょう。

上記画面のように、タイトルが表示されればOKです。
ブログの本文の入力
次は、記事の本文を入力していきましょう。(適当にアレンジして入力してくださいね)

本文を入力するには、タイトルを入力している下の「文章を入力、または / でブロックを選択」の文字の部分でクリックします。

カーソルが点滅するので、入力を開始します。

入力中に文章の区切りで、エンターキーで改行すると、かなり行の間隔が空くので、初めてブロックエディターに文字を入力すると、驚くかもしれません。
本文の入力が終わったら、一旦、下書き保存をしておきましょう。
画面右上の青字の部分「下書き保存」をクリックします。
ワードプレスには、自動的に保存をしてくれる機能がついているのですが、完璧ではないので、手動で、保存するクセをつけてくださいね。
画像の挿入
ブログはここからが楽しくなってきます(^^♪
次は文章内に画像を差し込んでみましょう。
ワードプレスは、色々な画像の差し込みの方法があるのですが、入力済みの文章の、段落と段落(ブロックとブロック)の間に挿入する方法で解説します。
段落と段落の間に、マウスカーソルをもっていくと、下記画像のように「ブロックの追加」というボタンが表示される場所があります。
ボタンが表示されたら、クリックします。

ボタンは自分が画像を表示させたい、段落の間で表示させてclickしてください。
今回は、コロナの影響で、、、、の上に挿入してみましょう。
無事に「+」ボタンがクリックできると、下記画像のようなメニュー画面が表示されます。

このメニューの画像のアイコンをクリックします。
下記画像が表示されたら、「アップロード」ボタンをクリックして、自分の差し込みたい画像があるフォルダーを選択します。

差し込みたい画像を選択して「開く」をクリックします。

画像のように、文章内に画像が表示されていればOKです(^^♪

では、実際に公開した時にどうみえるのか?プレビュー画面を確認してみましょう。
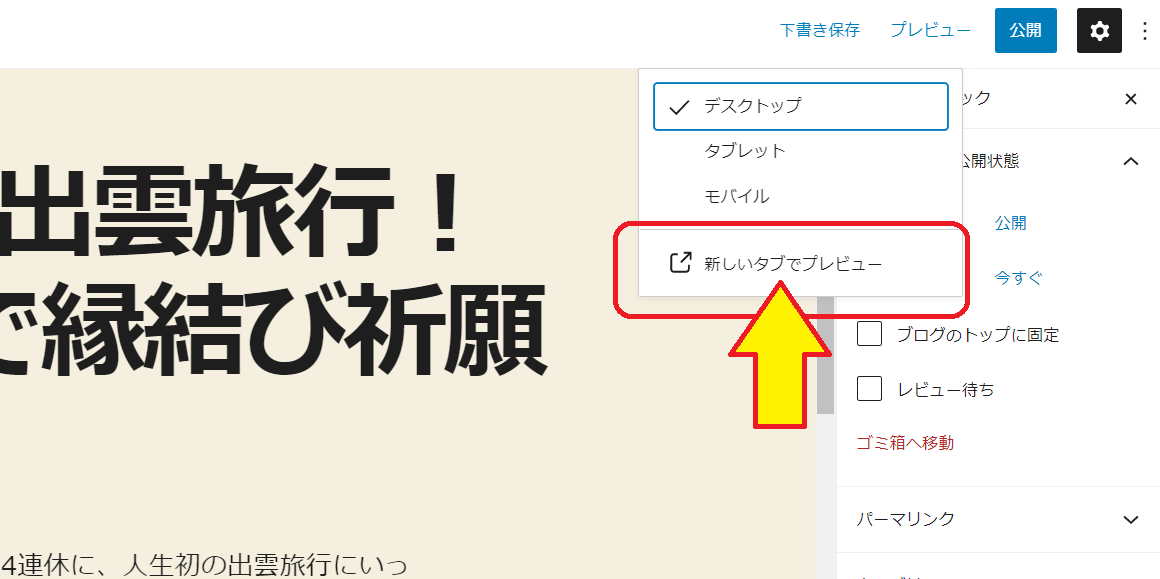
画面右上の「プレビュー」ボタンをクリックします。
パソコン画面の確認をしたい場合、デスクトップにチェックが入っている状態で、「新しいタブでプレビュー」をクリックします。

下記画像のように、インターネット上に公開された場合の表示が確認できます。

ここまでが、記事を書くときの基本の基本になりますが、なんとなくイメージをつかめましたでしょうか?
実際に公開する場合には、もっともっと細かな設定をしていく必要がありますが、
次の記事で、もっと詳細にブロックエディターの解説をしていきますので、それまで、記事を書いて画像を挿入する練習をスムーズに出来るようになるまで、やってみてくださいね(^^♪


